
みなさんはブログを読んでいて「このブログの全記事を読んでみたい!」と思ったことはありませんか?私はあります!
だけど、「いちいち『次へ』を押したり、そもそも何十ページもめくるのが面倒くせー!」とも思いませんか?私は思います!
というわけで、全記事URLをブログから抜き出してはてなブログの固定ページに貼りつけてやったよ!という記事を書きましたのでぜひとも読んでくださいね!
*本記事はWindows10ではてなブログProを使用した場合のカスタマイズ方法となっています。
カスタマイズの結果、と、スクレイピングとは?
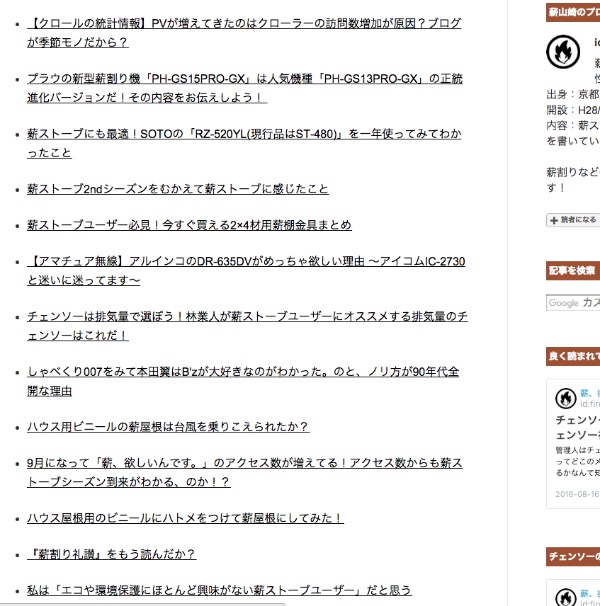
冒頭の写真と次の写真が今回のカスタマイズ結果となります。

そう。ただただズラーッと記事URLがならんでいるだけなんですw が、特化ブログなどでこういうページが欲しかった!という人はたくさんいるはずなんですね。
少なくとも私は、「よく読みに行くブログにあったらなー。いっき読みしやすいのになー」って思っていますよ。
やることは単純に「記事URLをひとつひとつ貼りつけていくだけ」なんですが、このブログの場合およそ260記事ほどあっていちいち記事ページをあけてURLコピーして貼りつけてって作業が絶望的に面倒くさいんですよ。考えただけでも虫ずが走る…
そこで出会ったのが「スクレイピング」というテクニック。
ウェブスクレイピング(英: Web scraping)とは、ウェブサイトから情報を抽出するコンピュータソフトウェア技術のこと。ウェブ・クローラー[1]あるいはウェブ・スパイダー[2]とも呼ばれる。 通常このようなソフトウェアプログラムは低レベルのHTTPを実装することで、もしくはウェブブラウザを埋め込むことによって、WWWのコンテンツを取得する。
スクレイピングってなんかすごくて、「サイトのHTMLや画像やテキストやURLなんかをいっきに抜き出してくれる」らしいんです。
今回の目的にピッタリやんか!ということで実行してみた結果がこの全記事一覧ページなんですね素晴らしい。
さ、賢明なアナタならこれがどれだけ素晴らしいことかわかっていただけたと思いますのでいっきにすすめていこうと思いますよ。
それではいきましょう!
やること
- Rubyのインストール
- Rubyからnokogiriのインストール
- Development kitのダウンロードと展開
- テキストエディタで「.rb」ファイルの作成
- Rubyで「.rb」ファイルを実行し記事URLを抜き出す
- はてなブログで固定ページを作成
- 固定ページに記事URLを貼りつける
これだけです。
記事URLを抜き出すまで(5まで)はとんとん拍子でいけば1時間程度でいけるとおもいます。
先に言っておきますが、私の場合「7. 固定ページに記事URLを貼りつける」でつまずいちゃいました。抜き出した記事URLに日本語が含まれているため、抜き出したURLの文字部分が文字コードになったんですね。
それを訂正して貼りつけるという作業にさらに1時間かかったんです。それでも記事を開いてコピーしてっていう作業よりは早くなったんだとおもっていますよ。この作業については目次の「反省点」に記載します。
Rubyのインストール
まずはプログラミング言語である「Ruby」をおてもとのWindowsにインストールします。
Windowsをお使いの方にはインストーラーを使用してインストールできるためスムーズに完了していただけます。

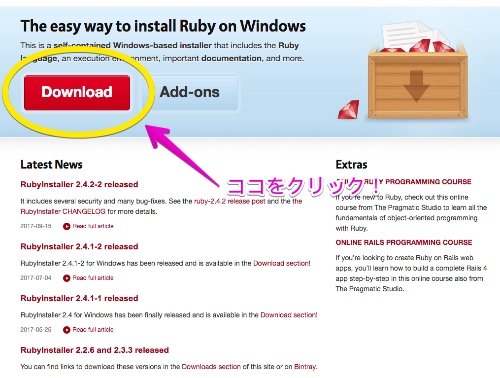
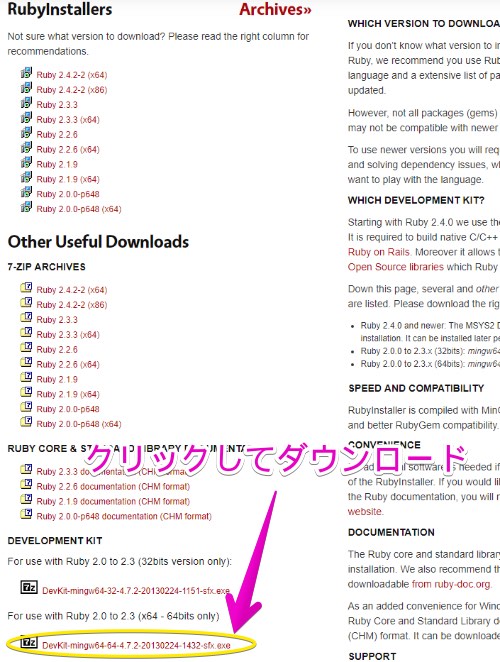
上記サイトをクリックしていただくとこのダウンロード画面が開きます。
「Download」をクリックしてください。

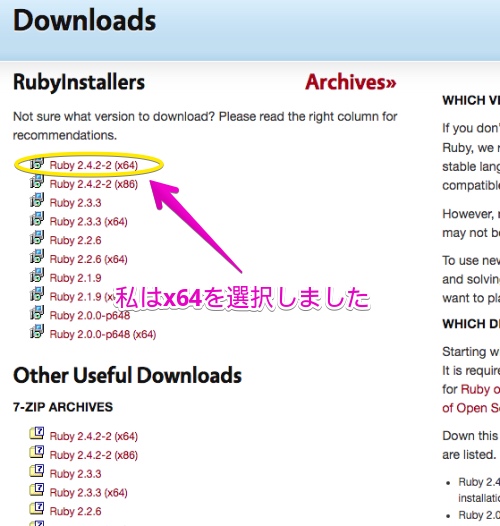
この画面から「Ruby 2.4.2-2(x64)」をダウンロードします。すぐ下に「Ruby 2.4.2-2(x86)」とありますが、64ビット版と32ビット版の違いですのでOSが64ビット版の場合はx64をクリックしてダウンロードしてください。
更新プログラムをダウンロードするときに選択する「x86 パッケージ」「x64 パッケージ」という用語の意味
Windowsサポートサイトより

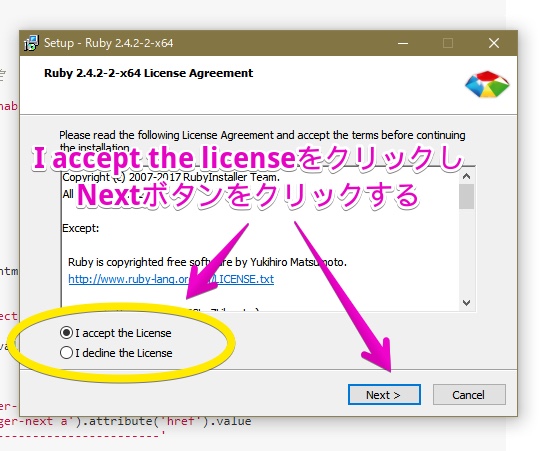
インストーラーがダウンロードできましたら早速ダブルクリックして実行しましょう。インストーラーファイルを開くとこの画面になりますので、「I accept the license」をクリックしたうえでNextボタンをクリックするとインストール開始です。

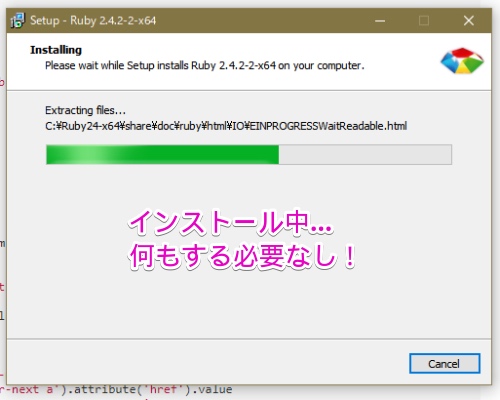
インストール中です。

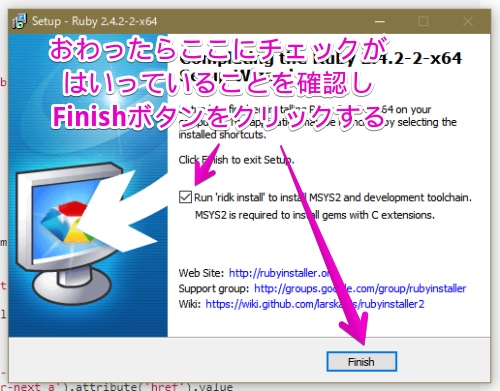
チェックが入っていることを確認してFInishボタンを押しますと…

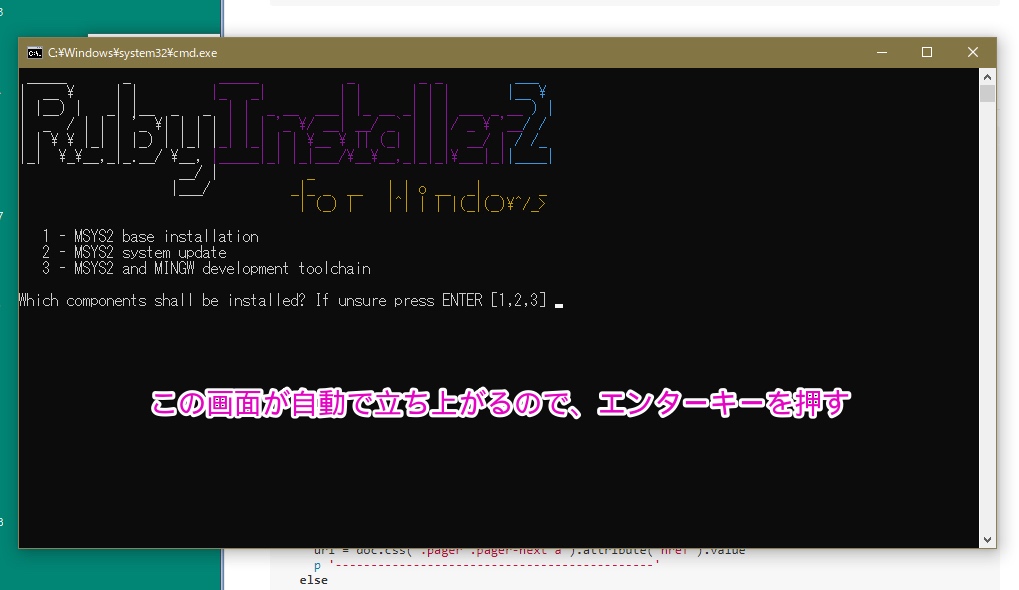
この画面(コマンドプロンプト)が自動で立ち上がりますのでエンターキーを押します。
初回は色々とダウンロードされますので10分程度そのまま待ちます。
終了したらエンターキーを押してください。ここでいったん画面が消えますw

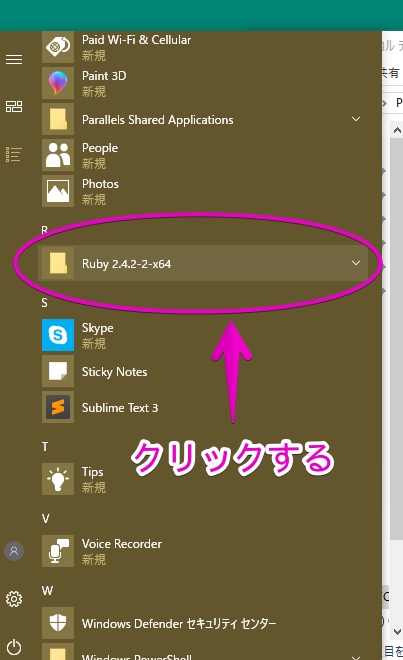
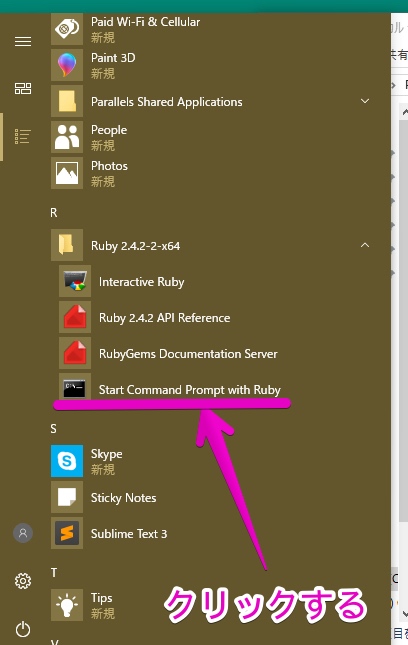
再起動するためにはサイドメニューからこのフォルダをクリックしてください。

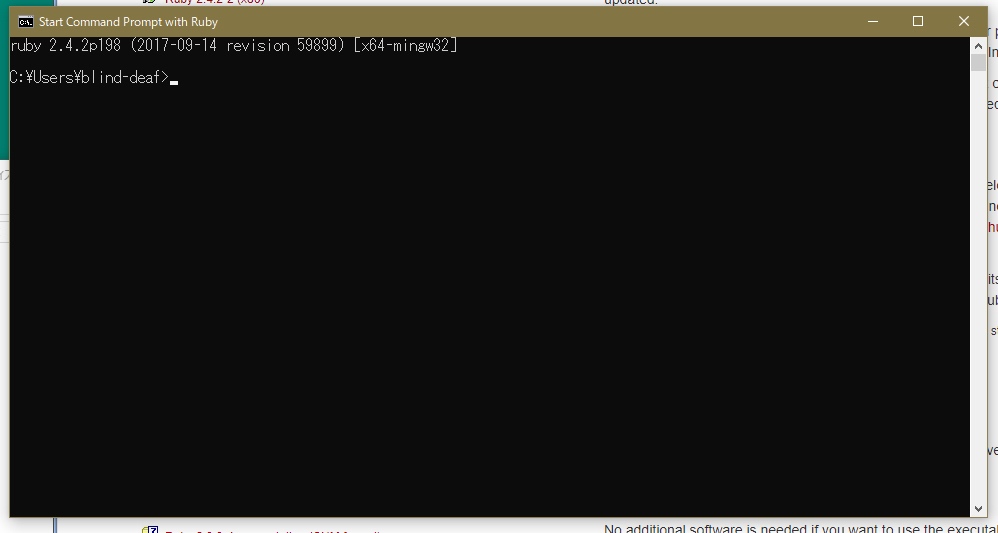
「Start Command Prompt with Ruby」をクリックしてください。

やった!
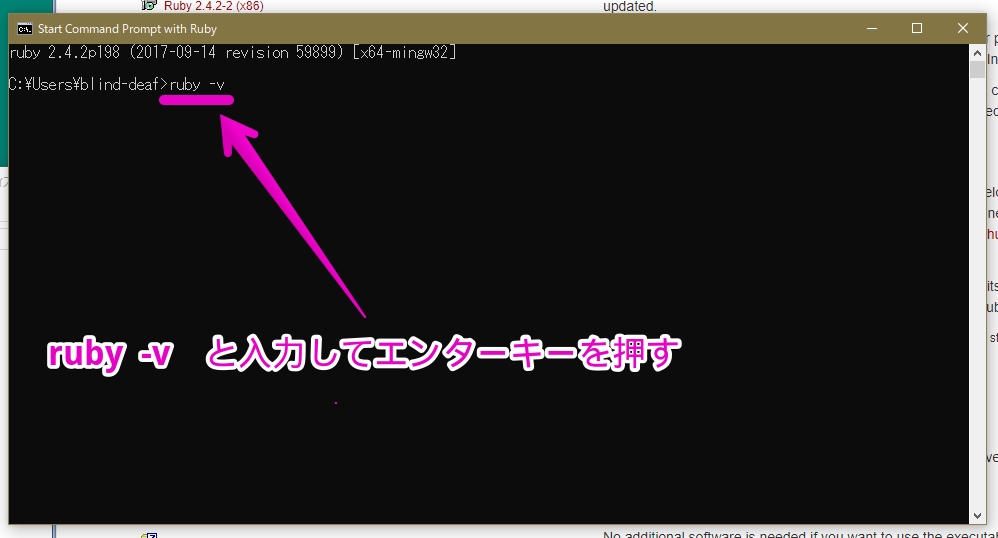
念のため、rubyがインストールされているかどうかをチェックしますね。

「ruby(スペース) - (ハイフン) v」と入力してエンターキーを押してください。

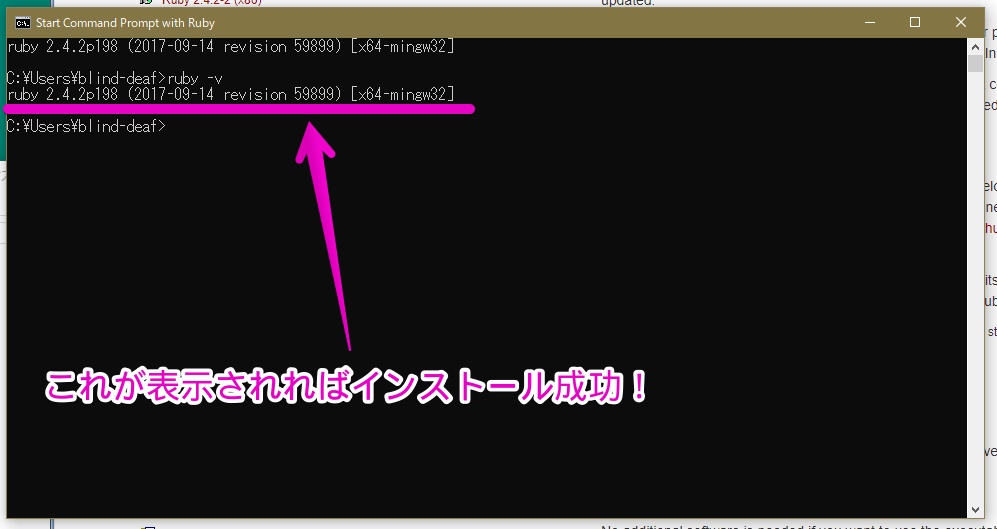
この文が表示されればインストール成功です!
Rubyでnokogiriのインストール
お次はnokogiriというライブラリをrubyからインストールします。このnokogiriのおかげでまさにノコギリのようにサイト情報を切り出してくれるようになるんですね。rubyはこのアプリを動かすためのOSだと考えてみるとわかりやすいです。

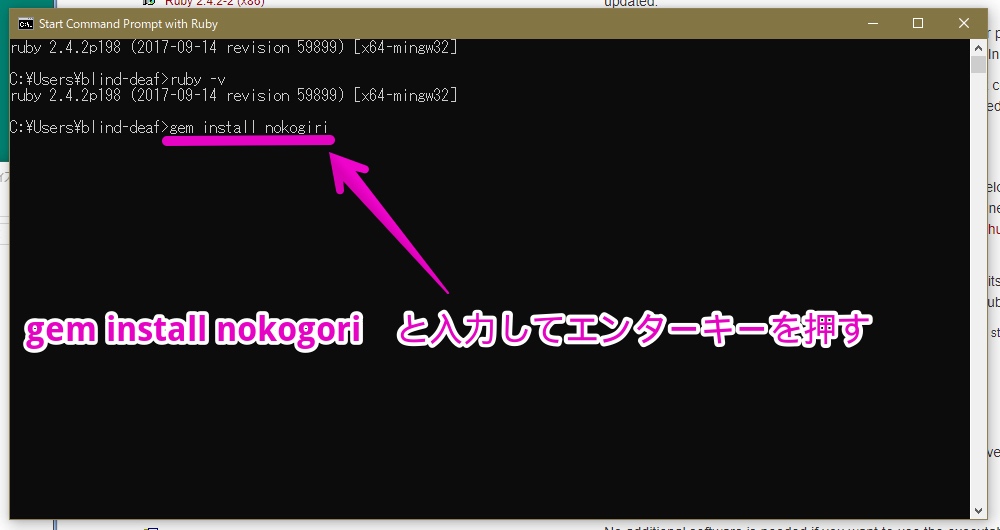
「gem install nokogiri」と入力してエンターキーを押してください。

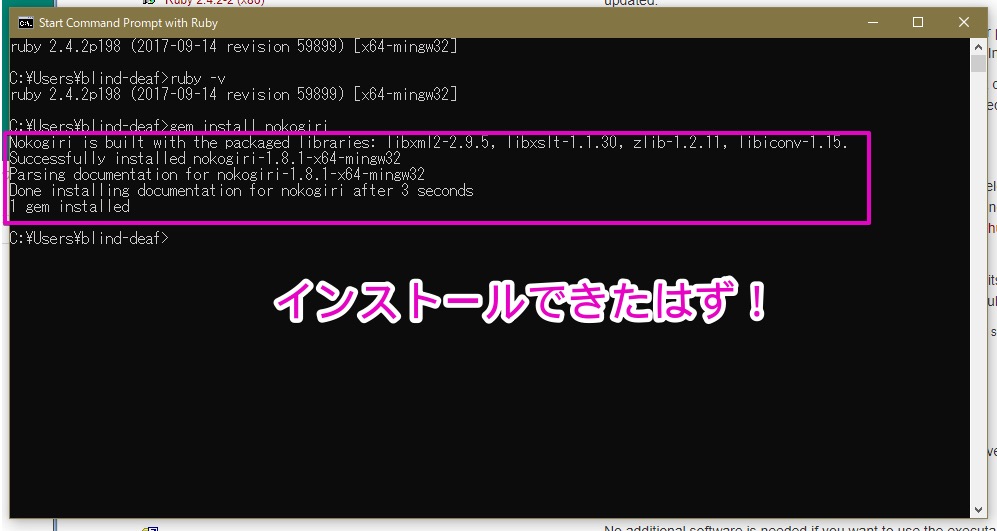
これでインストールできているはずですが、先ほどrubyでもしたように確認してみましょう。

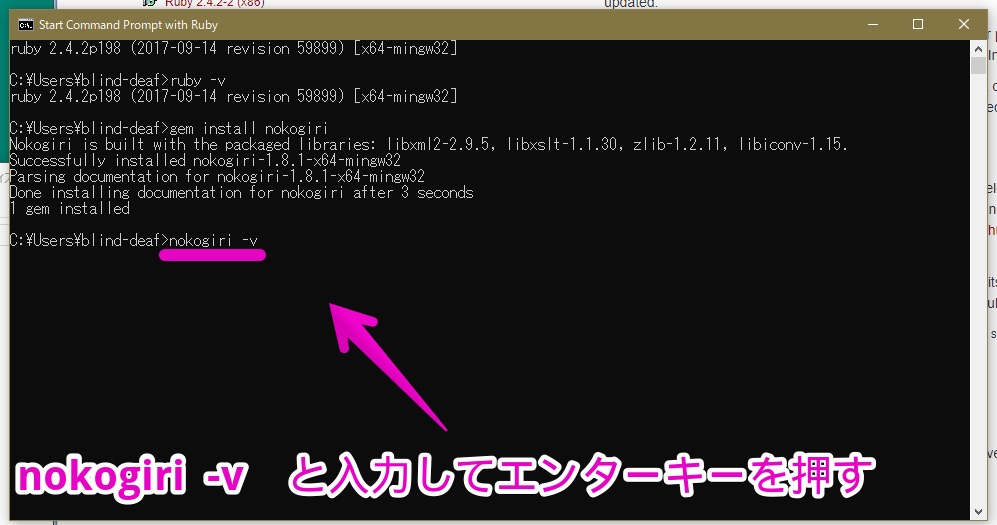
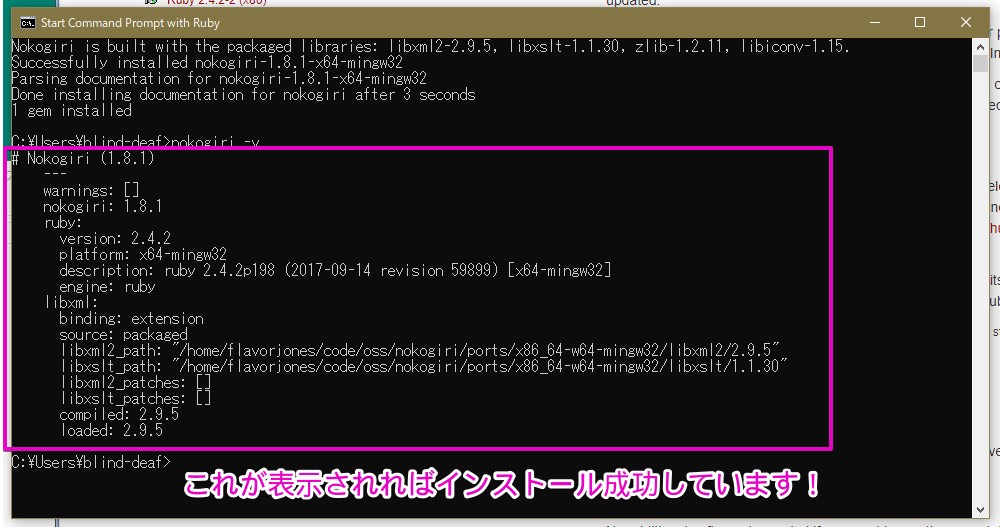
「nokogiri -v」と入力してエンターキーを押してください。nokogiriとハイフンの間にはスペースを入れてくださいね。

やった!
Development Kitのダウンロードと展開
rubyのダウンロード画面を再度開けてください。

先ほどダウンロードしたrubyファイルの下のほうにあるファイルをクリックしてダウンロードしてください。
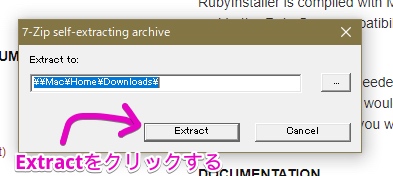
ダウンロードが終了するとともにファイルをダブルクリックしてください。

展開すると自動でインストールが完了します。
テキストエディタで「.rb」ファイルの作成
眠たくなってませんか?どんどんいきますよ!

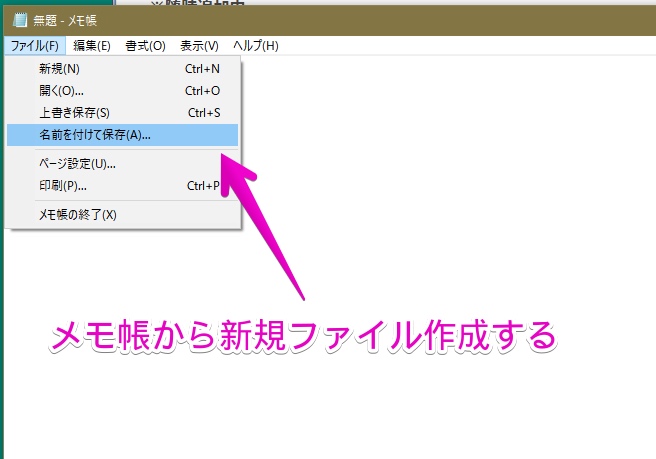
Windowsに付属のメモ帳などテキストエディタを起動し、新規ファイルを作成します。ファイルの作成場所はデスクトップでかまいません。

- ファイル名は「任意の英字+.rb(ドットアールビー)」にしてください。
この場合、makiyamazakiが任意の英字となります。
- ファイルの種類は「すべてのファイル」を選択してください。
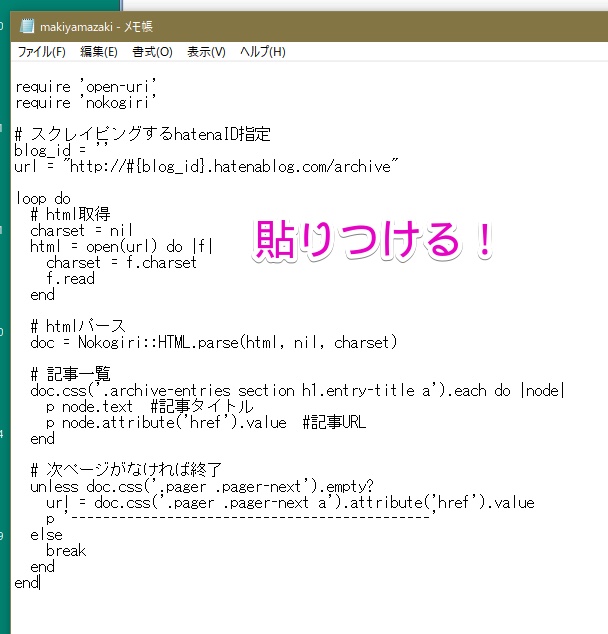
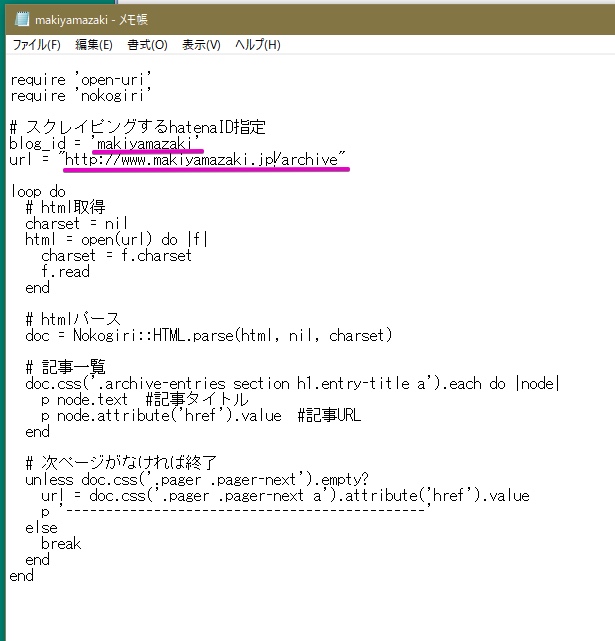
早速.rbファイルに記述していきます。

が、もちろん管理人もプログラミング的なことはチンプンカンプンですので下記のサイト様よりコピペさせていただきましょうね。
貼りつけが終わったらファイルに記述します。

- blog_idの「''」の間にはてなブログのidを入れてください。
- urlの「{blog_id}」にブログidを入れましょう。
*私の場合は独自ドメインを取得していますので「""」の間に「ブログURL+/archive」と入力しました。独自ドメインの場合はblog_idを入力する必要性がないように思われましたが念のため入力しました。動作には問題ありません。

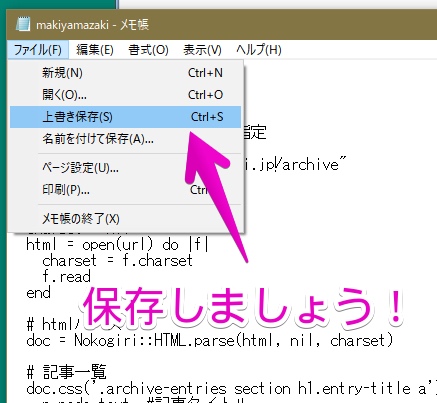
必ず上書き保存しましょうね。
以上で準備は完了です!
Rubyで「.rb」ファイルを実行し記事URLを抜き出す
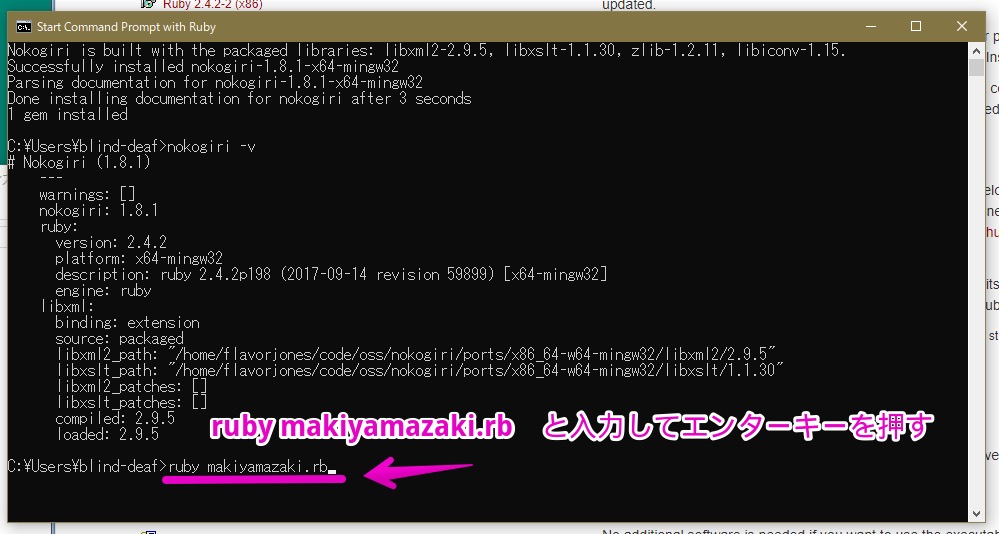
それでは早速ファイルを実行しましょう!

「ruby makiyamazaki.rb」と入力します。rubyとmakiyamazaki.rbの間にはスペースを入れて下さい。
エンターキーを押すと…

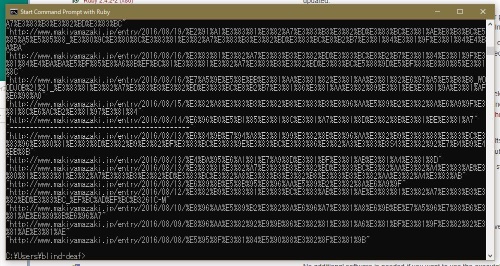
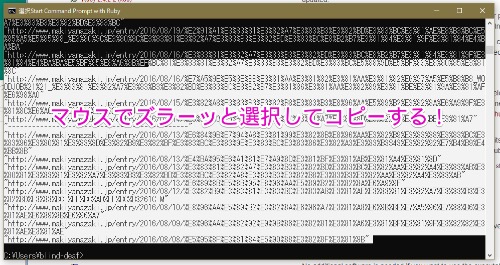
ズラズラーッとURLが抜き出されていることでしょう!

マウスでURL部分を選択してキーボードでコピーします。
選択部分が解除されますが間違いなくコピーされています。
念のためメモ帳などにペーストしてみても良いでしょう。
はてなブログで固定ページを作成
*ここからの作業はMacにて行っております。

「ダッシュボード」から「固定ページ」を選択すると、

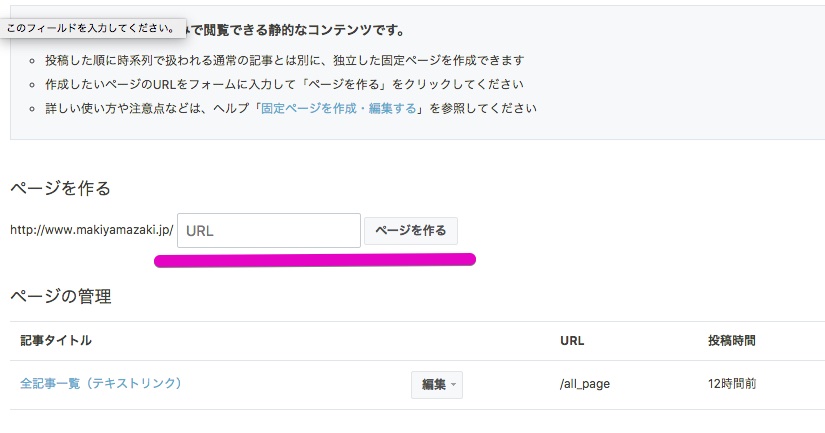
サイトURLを入力する画面になりますので任意の英字などを入力して「ページを作る」ボタンを押しましょう。

いつものブログ編集画面があらわれますが、固定ページにはレイアウト選択肢があるようですね。私は「記事レイアウト」を選択しました。
固定ページに記事URLを貼りつける
*ここからの作業はMacにて行っております。
ここまで来たらもう終わりが見えてきましたね。
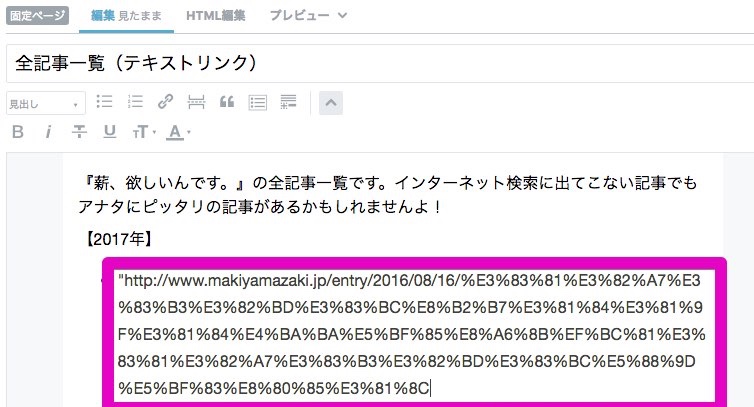
取得した記事URLをブログの編集画面に貼りつけるだけです。1つ1つ貼りつける作業にはなりますがこればかりは仕方ありませんよね。
で、ですね。ここで問題発生。

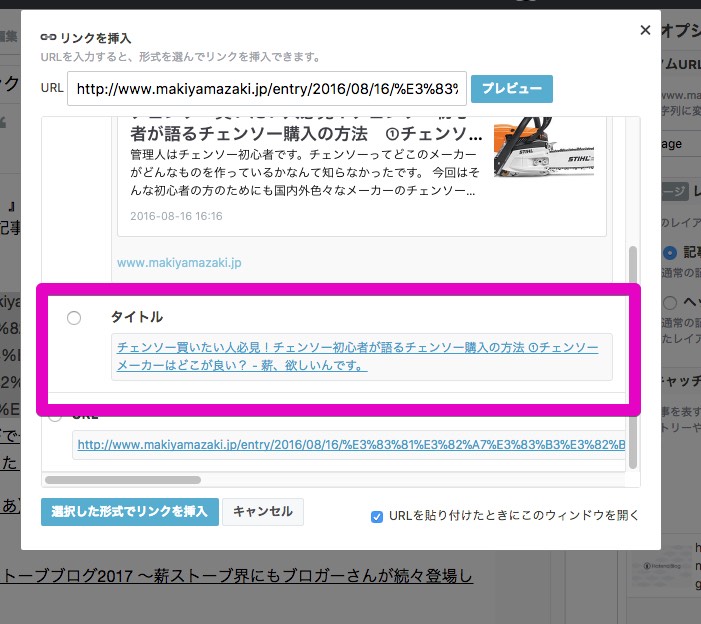
いつものリンク選択画面にならない!
よくよく見てみますとURLの頭に「"」がついているじゃありませんか!
これを外してみますと、、、、
いつものリンク選択画面にならなーい!
わけがわからないままとりあえずマウスで右クリックしてみると、、

「ペーストしてスタイルを合わせる」って何?
ってことで試してみますと、

いつものリンク挿入画面がでました!
ということで、少々手間は増えるのですが頑張って作業することにしました。
反省点
テキストリンクで記事一覧ページが作成できたことは大変満足しています。私も早速全記事を俯瞰して懐かしんだりしましたよ。
ただ、記事URLに日本語が含まれていたため、rubyで抽出されたURLの日本語部分が文字コードとなってしまい、はてなブログ編集画面側がリンクとして一発認識してくれない結果となってしまいました。
はてなブログのURLを「カスタマイズURL」とされている方は私のように作業に一手間増えてしまいますね。
頑張ってください。
次からは楽になるはず!
が、一度作成してしまえばもうこっちのもんですよね。
次からはrubyを起動することなく、「記事作成→記事URLコピペ」でいけますし。
今回お世話になったブログ記事
これらの記事を管理人なりに噛みくだき?ながら今回の記事を作成させていただきました。ありがとうございます!
おわりに
今回どうなることかと思いながら作業したのですが、世の中にはスクレイピングなどという素晴らしいテクニックがあるなんて考えもしてみなかったですよ。
伝説の武器を手に入れたような(レベルが足りなくて使いこなせないけど)嬉しさがありますよ!
アナタも記事一覧ページ、つくってみてはいかがでしょうか?
記事いっき読みしたい人は必ずいるはずですしね!
それでは以上です!